Archiv des Autors: Thomas
Der Kartendienst Mapy.cz
Reparatur eines Linux-Systems mit chroot
Kann man nicht mehr auf normalem Wege auf sein System zugreifen, z.B. weil es Probleme mit dem Bootloader gibt und das System nicht mehr startet, so hilft u.U. ein Rettungssystem vom USB-Stick oder von CDROM weiter. Dabei muss es sich nicht unbedingt um die Recovery-Funktion der installierten Linux-Distribution handeln, auch ein fremdes Reparatursystem wie KNOPPIX kann von Nutzen sein. Allerdings sollte Reparatursystem und installiertes System die gleiche Architektur besitzen, mit einem 32-bit KNOPPIX ein 64-bit Zielsystem zu reparieren wird also in der Regel scheitern.
Hat das Reparatursystem erfolgreich gebootet, so verschafft man sich in einem Terminalfenster erstmal einen Überblick über die Festplattenstruktur:
~> lsblk
NAME MAJ:MIN RM SIZE RO TYPE MOUNTPOINT
sda 8:0 0 465,8G 0 disk
├─sda1 8:1 0 8G 0 part [SWAP]
├─sda2 8:2 0 20G 0 part /
└─sda3 8:3 0 437,8G 0 part
└─cr_home 253:0 0 437,8G 0 crypt /home
sr0 11:0 1 352,6M 0 rom
Nun mountet man die Partition die das Wurzelvezeichnis des Zielsystems enthält, in unserem Beispiel also /dev/sda2:
sudo mount /dev/sda2 /mnt
Wechselt man anschließend mit chroot das Wurzelverzeichnis zum Zielsystem, so taucht folgendes Problem auf: Die im Wurzelverzeichnis des Zielsystems liegenden Verzeichnisse wie proc, dev und sys sind tot, denn durch chroot wird ja kein neuer Kernel gestartet, durch dessen Gerätetreiber die Verzeichnisse dev usw. ein vitales Abbild des laufenden Systems liefern. Man muss also die entsprechenden Verzeichnisse des Recovery-Systems in das Zielsystem mounten:
for i in /dev /dev/pts /proc /sys /run;\
do sudo mount -B $i /mnt$i; done
Erst jetzt wird in das neue Wurzelverzeichnis gewechselt:
sudo chroot /mnt /bin/bash
Jetzt stehen einem die Programme des Zielsystems zur Verfügung (man muss aber immer im Hinterkopf behalten, dass der laufende Kernel nach wie vor, der des Recovery-Systems ist). Man kann also bspw. den Bootloader konfigurieren, ist das Zielsystem OpenSuSE ruft man also yast auf:
yast bootloader
Hat man die Arbeit auf dem Zielsystem beendet, so kann man die chroot-Umgebung durch exit wieder verlassen.
Nachbearbeiten digitaler Quellen von Archive.org
Das Internet Archive Archive.org ist um die Langzeitarchivierung digitaler Daten bemüht und bietet seine Archivalien der Öffentlichkeit frei an. So findet man im Internet Archive die digitalen Kopien vieler gescannter Bücher deren Urheberschutz abgelaufen ist. Darunter sind viele Perlen der deutschen Klassiker, aber auch viele naturwissenschaftliche Klassiker wie bspw. Humboldt etc. Die Qualität der angeboten Scans schwankt dabei erheblich, teilweise fehlen ganze Seiten oder sind unleserlich, Gesamtwerke sind nicht immer vollständig. Eine andere Schwäche besteht darin, dass die bereitgestellten PDF- bzw. DJVU-Dateien oftmals durch starke Komprimierung aus den originalen Scandaten erzeugt wurden, weshalb ihre Anzeigequalität gegenüber den Originaldaten teilweise erheblich zurücksteht, was wiederum ihren Gebrauchswert als Ebook schmälert. Zumindest der letztgenannte Mangel kann behoben werden, sofern die originalen Daten zur Verfügung stehen. Was in diesem Fall zu tun ist, um bessere Resultate bei der Erzeugung von DJVU-Dateien zu erhalten, soll im folgenden erläutert werden:
Als Beispiel dient hier der Scan (unter Archive.org) einiger Postkarten mit Kupferstichen von Albrecht Dürer die der Verlag F.A. Ackermann in München herausbrachte. Der eingebettet Betrachter auf Archive.org zeigt die Stiche noch in einer ansprechenden Qualität an, die Überraschung erlebt man erst, wenn man sich eine Kopie als PDF- oder DJVU-File herunterlädt. Die feinen Details der Stiche sind durch die starke Kompression der angebotenen Dateien nicht mehr sichtbar. Glücklicherweise sind auf Archive.org in der Regel auch die Originaldaten der Scans vorhanden, gebündelt in einem TAR-Archiv tragen sie die Endung ..._orig_jp2.tar. Bei diesen Daten handelt es sich jedoch um die unbeschnittenen Daten, auch sind die Bilder in ihrer Lage noch nicht korrigiert. Die beschnittenen und ordentlich orientierten Bilder liegen oft in einem ZIP-Archiv mit der Endung ..._jp2.zip vor – falls nicht, muss man sich selbst an die Arbeit machen.
In unserem Beispiel mit Dürers Kupferstichen liegt jedoch das entsprechende ZIP-Archiv vor. Die JPEG-2000-Dateien des ZIP-Archivs müssen nun zuerst in ein etwas konventionelleres Format überführt werden, prinzipiell sollte man natürlich ein verlustfreies Format wählen, um keine weiteren Details zu verlieren. Ich benutze hier j2k_to_image aus der openjpeg-Suite. Anschließend sollte man die Bilder noch etwas nachschärfen, dazu benutze ich das Kommandozeilentool ImageMagick. Zum schärfen wird die Methode der unscharfen Maskierung (unsharp mask) eingesetzt, um Farbartefakte zu vermeiden wird das Bild vorher in den HSI-Farbraum zerlegt, von den Komponenten Hue, Saturation und Value (oder Intensität) wird nur die letztere, also das Bild mit der Intensität geschärft. Anschließend führt man die drei Komponenten wieder in ein einziges Bild im sRGB-Farbraum zusammen. Nun können die Bilder einzeln in ein DJVU-File überführt werden. Dabei sollte man auf eine Vorgabe der Qualität durch die Optionen -percent oder -decibel verzichten. Natürlich sind die DJVU-Dateien in der Regel deutlich größer als die auf Archive.org liegenden, sie haben aber auch eine deutlich höhere Qualität und letztlich zählt ja vor allem diese (Speicher wird ohnehin immer billiger).
Im folgenden Bild (Ausschnitt aus Dürers St. Christophorus) wurde zum Vergleich einmal ein Bildausschnitt aus dem ursprünglich heruntergeladenen PDF-File (links), dem nachgeschärften Bild aus dem ZIP-Archiv (rechts) gegenübergestellt. Die fein aufgelösten Strukturen des Stichs im rechten Bild rechtfertigen den Aufwand:

Das folgende Shell-Skript erledigt nun die vorher besprochenen Schritte:
# Konvertiere JPEG2000 nach PPM (kompl. Verzeichnis):
j2k_to_image -ImgDir . -OutFor ppm
#
for i in `ls -1 *.ppm`;
do
# Separiere jedes Bild in H-, S- und I-Bestandteile
convert $i -colorspace HSI -separate separate_HSI_%d.ppm
# Schärfe die I-Komponente
mogrify -unsharp 1.2x1.2+5+0 separate_HSI_2.ppm
# Führe die HSI-Bestandteile wieder in einem sRGB-File zusammen
convert separate_HSI_?.ppm -set colorspace HSI -combine -colorspace sRGB $i
# Räume auf
rm separate_HSI_?.ppm
# Erzeuge ein DJVU-File
c44 $i $i.djvu
done
# Erzeuge einen DJVU-Container für alle Seiten
djvm -c dürer.djvu *.ppm.djvu
IPython-Notebooks in einem WordPress-Blog veröffentlichen
Wie in einem vorangegangen Artikel erwähnt, bieten IPython-Notebooks hervorragende Möglichkeiten Arbeiten zu publizieren. Einfügungen können als $\LaTeX$-Code oder durch MathJax vorgenommen werden, Bild- und Videomaterial kann ebenso wie Audiosequenzen in die Notebooks aufgenommen werden. Ein Thema lässt sich so auf sehr ansprechende, multimediale Weise darstellen.
Um eine Notebook-Datei für eine Veröffentlichung in ein gängiges Format zu konvertieren, ruft man auf der Kommandozeile folgendes auf:
> ipython nbconvert --to html input.ipynb |
Man erhält ein statisches HTML-Dokument aus dem Notebook input.ipynb, durch Angabe von pdf, latex etc. können selbstverständlich auch andere Formate erzeugt werden.
Ein auf diese Weise erstelltes HTML-Dokument lässt sich nun ohne großen Aufwand in einem WordPress-Blog einfügen. Dazu wird lediglich ein Plugin benötigt, welches HTML-Code direkt im Editor einfügen kann. Hier wird die Vorgehensweise anhand des Plugins EmbedIt Pro beschrieben:
EmbedIt Pro:
Embed any HTML code (Youtube, UStream or whatever HTML) in a post, page or widget, deciding precisely where to embed it, either on-the-fly from custom fields OR from your saved HTML Code Snippets. Super easy for newbies but powerful for developers, since it supports not only shortcodes but PHP functions too to return or display the snippets in your templates.
Nach der Installation des Plugins findet man im Dashboard den Punkt HTML Snippets. Wählt man dort Add New kann man nun den HTML-Code auf der vorgesehenen Fläche einfügen (zum bsp. durch vorherige Selektion mit der Maus). Bestätigt man den Code durch klicken auf Veröffentlichen, erhält man einen Shortcode, der direkt im zu erstellenden Artikel eingefügt werden kann.
Ohne weitere Nachbearbeitung kann man mit dem beschriebenen Workflow seine IPython-Notebooks in einem WordPress-Blog veröffentlichen, dies spart Zeit und erhöht die gestalterische Qualität der Publikation.
IP-Adresse eines Android-Geräts ermitteln
Mit Android-Bordmitteln kann man lediglich die IP-Adresse der Wlan-Schnittstelle feststellen (unter Einstellungen->Wlan->Erweitert). Benötigt man die IP-Adresse einer anderen Netzwerkschnittstelle bietet sich folgender Weg an: Herstellung eines Zugang zum Phone über ssh (bspw. mit der App ConnectBot), anschließend kann auf der Kommandozeile mit dem ip-Befehl die IP-Adressen vorhandener Schnittstellen abgefragt werden:
> ip addr show |
Bzw. wenn nur ip4-Adressen interessieren und man evtl. noch mit grep die gewünschten Schnittstelle aussortieren will:
> ip -o -4 addr show |
Es werden keine root-Rechte benötigt!
PDFs komprimieren
Vor dem Versenden einer großen PDF-Datei als Email-Anhang, sollte man versuchen sie mit Hilfe eines Postscript-Interpreters zu verkleinern. Dies schont nicht nur upload-Volumen, es verringert auch die Gefahr, dass die Email wegen evtl. Restriktion von Mailservern nicht zugestellt wird. Das auf praktisch allen Systemen verfügbare Programm Ghostscript meistert diese Aufgabe zuverlässig.
Über die Option -dPDFSETTINGS kann man dabei die Darstellungsqualität und damit die Größe der erzeugten Dateien bestimmen:
/screenwählt die schlechteste Auflösung,/ebookwählt eine mittlere Auflösung,/printerwählt eine hohe Auflösung,/prepresswählt eine sehr hohe Auflösung aus.
Mit den beiden zuletzt genannten Auflösungsstufen wird man in der Regel keine erheblich Kompression gegenüber der Ausgangsdatei erreichen, mit den erstgenannten Angaben jedoch schon – teils signifikant, jedoch um den Preis stark verlustbehafteter Kompression von enthaltenen Bildern. Man muss gegebenenfalls etwas herumspielen, um bei noch akzeptabler Qualität die gewünschte Verringerung der Dateigröße zu erzielen. Mit folgender Kommandozeile
> gs -sDEVICE=pdfwrite -dCompatibilityLevel=1.5 -dPDFSETTINGS=/printer -dNOPAUSE -dQUIET -dBATCH -sOutputFile=output.pdf input.pdf |
wird Ghostscript mit vernünftigen Optionen gestartet. Weitere Optionen und Erläuterungen findet man auf der Website von Ghostscript.
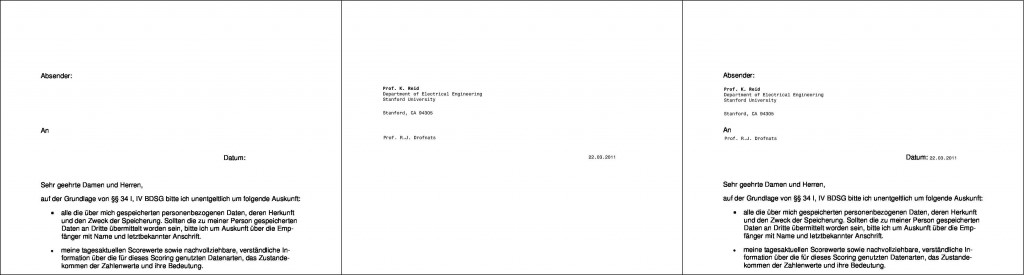
Overlays für PDF-Formulare erstellen
Das PDF-Format bietet komfortable Funktionen für die Erstellung interaktiver Formulare an. Leider nutzen nicht alle Autoren diese Möglichkeit und so bekommt man hin und wieder PDF-Dokumente, denen zwar individuelle Angaben hinzugefügt werden sollen, die andererseits aber keine interaktive Eingabemöglichkeit anbieten. In solchen Fällen hilft nur ausdrucken und handschriftliches hinzufügen der Angaben. Diese Vorgehensweise entstammt dem IT-Mittelalter und vergeudet Papier, welches durch einen guten PDF-Workflow eigentlich hervorragend eingespart werden kann. Hier soll ein Lösungsweg auf Basis des Schweizer Messers unter den PDF-Werkzeugen pdftk und LibreOffice (die Vorgehensweise ist für OpenOffice äquivalent).
Ich treffe hier die Festlegung, dass das Ausgangsdokument unter dem Namen input.pdf vorliegt. Da LibreOffice PDF nicht direkt als Format für Hintergrundbilder unterstützt, muss man erst ein Encapsulated Postscript (EPS) Dokument erzeugen:
> pdf2ps input.pdf > ps2eps input.ps |
In LibreOffice öffnet man nun das Menü Format->Seite… und wählt im Reiter Hintergrund als Quelle Grafik. Jetzt kann man das EPS-Dokument (input.eps) als Hintergrundbild auswählen und muss noch bei Art den Punkt Position anklicken. Als Bezugspunkt den Zentrumspunkt wählen und Anwenden klicken.
Nun auf den Reiter Seite gehen und die Seitenränder so verändern, dass das gewählte Hintergrundbild exakt die gleiche Größe und Lage wie im Original hat. Man wählt bspw. Links 0cm, Rechts 0cm, Oben 1.4cm und Unten 0cm.
Um nun Text über die gewünschten Bereiche des Hintergrundbildes zu legen, öffnet man das Menü Einfügen->Rahmen und wählt dort den Reiter Typ. Als Verankerung den Punkt An der Seite einstellen, auf den Reiter Umrandung wechseln und dort bei Stil -kein- klicken. Nach dem Klick auf ok erscheint das Rahmenelement und kann positioniert und dann mit Text gefüllt werden. Sind mehrere Einfügungen an unterschiedlichen Stellen zu machen, legt man auf die beschriebene Weise weitere Rahmen an. Ebenso kann man ein Bild mit einer gescannten Unterschrift oder eines Stempels einfügen. Dabei ist natürlich darauf zu achten, dass das Bild einen transparenten Hintergrund hat (in Gimp bspw. eine Farbe in Transparenz umwandeln).
Zum Schluss setzt man den Hintergrund wieder auf Farbe und Keine Füllung und exportiert das Dokument als PDF (ich wähle hier overlay.pdf als Dateinamen).
An dieser Stelle tritt das Tool pdftk in Aktion:
> pdftk input.pdf background overlay.pdf output output.pdf |
Das zusammengesetzte Dokument steht nun unter dem Dateinamen output.pdf bereit. Sollte es Probleme mit der Sichtbarkeit einzelner Boxen geben, so kann statt der Option background auch die Option stamp verwendet werden. In diesem Fall sollte man den Hintergrund der Boxen transparent gestalten.
Sollte das ursprüngliche Dokument mehrseitig sein, muss das PDF erst in einzelne Seiten zerlegt werden (das folgende Kommando erzeugt Dateinamen im Format pg_%04d.pdf):
> pdftk input.pdf burst |
Nach der Bearbeitung der entsprechenden Seiten können sie wieder zusammengefügt werden:
> pdftk pg_0001.pdf pg_0002.pdf pg_0003.pdf cat output output.pdf |
IPython Notebook
Das IPython Notebook ist eine web-basierte, interaktive Plattform, um Programmcode, Text, mathematische Formeln und grafische Ausgaben in einem einzelnen Dokument zu vereinen. Notebooks sind normale Dateien, die einfach in andere Formate wie HTML oder PDF etc. umgewandelt werden können. Außerdem können einzelne Notebooks der Öffentlichkeit als statische Webseite zugänglich gemacht werden ohne das der Betrachter etwas zusätzlich installieren muß. Weitere Informationen zu den umfangreichen Möglichkeiten von IPython und Notebooks erhält man auf der IPython-Homepage[ 1].
Um Notebooks nutzen zu können, ruft man in einer Konsole das Kommando
ipython notebook --no-browser |
auf, dies startet den lokalen Notebook-Server. In einem Web-Browser kann man sich nun über
http://127.0.0.1:8888 mit dem Server verbinden und gelangt zum IPython Dashboard, von wo aus ein neues oder bestehendes Notebook ausgewählt werden kann. Im Notebook selbst hat man nun über eine Navigationsleiste Zugriff auf verschiedene Funktionen: Der Punkt Cell gestattet z.B. eine Zelle als Markdown auszuwählen. Eine solche Zelle dient der Dokumentation des Kodierungsprozesses und bietet dafür ausgefeilte Möglichkeiten an. So kann Text mit beliebigem HTML-Code formatiert werden, Bilder und andere Multimedia-Inhalte über html5-Elemente eingefügt und mathematische Formeln in $\LaTeX$-Notation angegeben werden. Der Punkt Help bietet Links zur Onlinehilfe von Python, IPython, NumPy, SciPy, MPL und SymPy an.
Über Magics können bestimmte Funktionen auch nach dem Start des Kernels noch unterstützt werden, die ein spezielles Setup für eine reibungslose Zusammenarbeit mit IPython erfordern und deshalb eigentlich beim Aufruf von IPython in der Kommandozeile übergeben werden müssen. Statt des Kommandozeilenaufrufs:
ipython notebook --no-browser --matplotlib inline |
können durch Aufruf des Magics %matplotlib inline die Plot-Funktionen auch nachträglich unterstützt werden. Die Angabe des Backends inline bettet statische Bilder innerhalb des Notebooks ein, statt ein separates, interaktives Fenster zu öffnen.
Notes:
Interaktive Python Sitzungen speichern
Ein großer Vorteil interpretativer Skriptsprachen ist die Möglichkeit Code interaktiv zu testen. Das Sichern einer Sitzung der klassischen Python-Shell ist durch das readline-Modul möglich, welches durch import readline zur Verfügung steht. Durch readline.write_history_file wird der aktuelle Verlauf (History) per Voreinstellung in die Datei ~/.history geschrieben, man kann aber auch einen eigenen Dateinamen angeben. Zurückgelesen wird das ganze dann durch readline.read_history_file. Weiteres ist der Dokumentation zu entnehmen.
Benutzt man IPython, so stehen die Magics %save und %loadpy bereit. Durch die Angabe von
%save testlauf 1-20 |
werden die Zellen 1 bis 20 in die Datei testlauf.py (die Endung .py wird automatisch angefügt) geschrieben.