Einrichtung eines ssh-Tunnels durch das Internet zwischen einem Android-Smartphone und einem Linux-Host.
Firewall-Mechanismen
Nutzt man unterwegs mit seinem Smartphone einen öffentlichen Hotspot, so besteht die Gefahr, dass der Datenverkehr durch den Betreiber ausgewertet, also auch evtl. unverschlüsselt gesendete Daten mitgelesen und missbraucht werden. Nun besteht prinzipiell die Möglichkeit, auf dem heimischen PC, der über einen Breitbandanschluß mit dem Internet verbunden ist, einen sshd zu installieren und den Datenverkehr des Smartphones über einen ssh-Tunnel zum heimischen PC zu leiten.
Oft schützen die Provider der Breitbandanschlüsse ihre Kunden jedoch durch eine Firewall vor unerwünschten Zugriffen aus dem Internet. Während man auf die Firewall des heimischen Routers normalerweise vollen administrativen Zugriff hat, ist dies naturgemäß bei der Firewall des Providers nicht der Fall. Dies bedeutet, dass die vom heimischen PC angebotenen Server-Dienste nicht aus dem Internet erreichbar sind (es sei denn, das die providerseitige Firewall die Ports dafür standardmäßig offen hält, was selten der Fall ist). Nun muß prinzipiell jede Firewall auch Pakete von außen hereinlassen und zwar die Antwortpakete zu Anfragen an Web- und Mailserver etc. die der Nutzer durch Browser oder Email-Clients an die Server im Internet richtet. Damit die Firewall entscheiden kann, ob ein Paket von außerhalb die Antwort auf ein ausgehendes Paket ist, wird im Router Buch darüber geführt, welcher interne Rechner mit welchem Rechner außerhalb kommuniziert und welche Ports dabei angesprochen wurden.
Die Rolle von Vermittlungsservern
Um nun eine Client-Server-Kommunikation durch eine restriktive Firewall hindurch zu ermöglichen, bedient man sich eines Vermittlungsservers: Beide Kommunikationspartner, also Server und Client nehmen periodisch Kontakt mit dem Vermittlungsserver auf. Somit kennt dieser die IP-Adressen der Teilnehmer und die Ports auf denen sie zu kommunizieren wünschen. Will ein Teilnehmer nun die Verbindung aufnehmen, meldet er diesen Wunsch beim Vermittlungsserver an, erhält von ihm die IP-Adresse und den Port der Gegenstelle und kann nun seine Anfrage losschicken. Diese wird zwar von der Firewall der Gegenstelle verworfen, aber der Router von dem die Anfrage stammt wartet dennoch auf die Antwort. Der Vermittlungsserver teilt nun der Gegenstelle die Daten der Anfrage mit und läßt sie antworten. Das Antwortpaket passiert nun die auf Antwort wartende Firewall und nun können beide Kommunikationspartner ohne den Vermittlungsserver weiter Daten austauschen. Dieses Verfahren ist auch unter dem Begriff Hole Punching bekannt. Eine grobe Simulation dieser Arbeitsweise mit einfachen Netzwerktools zeigt ein Artikel in der c’t und erläutert diese Problematik ausführlicher.
NeoRouter Mesh und Co.
Ein prominentes Beispiel eines solchen Vermittlungsservers ist Skype. Es gibt jedoch auch Anbieter, die Vermittlungsdienste für allgemeinere Aufgaben bereitstellen. Einer von ihnen ist die Firma NeoRouter Inc.. Der Einsatz ihres Dienstes NeoRouter Mesh zum Aufbau eines ssh-Tunnels zwischen Smartphone und einem hinter einer Firewall verborgenen Linux-Hosts, der einen Proxy für den Internetzugriff bereitstellt, soll hier demonstriert werden. Die folgende Vorgehensweise benötigt keine Root-Rechte auf dem Smartphone, dieses muß also nicht gerootet werden.
Schritt für Schritt
Auf der Herstellerseite der Firma NeoRouter Inc. kann man die notwendige Mesh Domain und den Account beantragen. Anschließend kann die Software für die verschiedenen Endgeräte auf der Download-Seite heruntergeladen und installiert werden.
Auf dem Linux-Host, der als Server dienen soll, wird nach der Installation nrserver gestartet. Anschließend kann die App NeoRouter Mesh auf dem Android-Smartphone aufgerufen werden.

Konfiguration der App NeoRouter Mesh
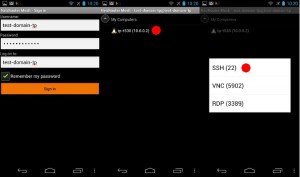
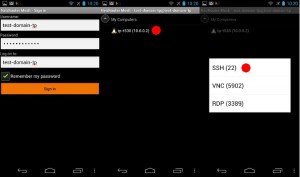
Nach der Authentifizierung sollte die App den Linux-Host nun unter
My Computers auflisten. Tippt man länger auf den Host, zu dem der Tunnel aufgebaut werden soll, öffnet sich ein Auswahlfenster und man kann nun den Dienst
ssh 22 auswählen. Durch diese Auswahl richtet die App eine Port-Weiterleitung vom Port 32973 des lokalen Hosts (also des Smartphones) zum Port 22 des entfernten ausgewählten Linux-Host ein (bzw. teilt sie diesen Wunsch dem Vermittlungsserver mit).
ConnectBot: ein ssh-client für Android
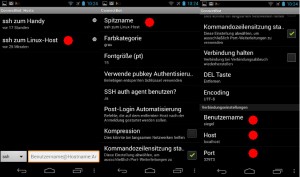
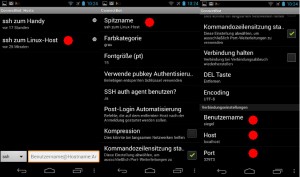
Nun kann die ssh-App ConnectBot gestartet werden. Aus einer Dropdown-Liste kann man die Dienste ssh, telnet und local auswählen.

Konfiguration der App ConnectBot
Wir wählen ssh (local gestattet die Einrichtung eines ssh-Zugangs zum Smartphone) und geben im Eingabefenster siegel@localhost:32973 als Ziel ein. Wir erinnern uns, daß durch NeoRouter Mesh eine Weiterleitung vom lokalen Port 32973 zum Port 22 des Linux-Hosts eingerichtet wurde. Nachdem man auf dem Linux-Host angemeldet wurde, kann man in der Werkzeugleiste (ganz unten rechts) den Punkt Port-Weiterleitung aufrufen.

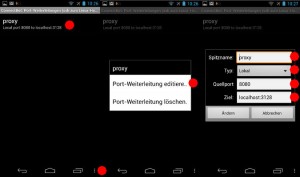
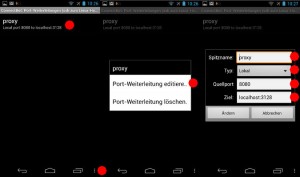
Einrichten einer Port-Weiterleitung mit ConnectBot
Hier kann man unter Vergabe eines Spitznamen eine Weiterleitung vom Typ Lokal mit dem Quellport: 8080 zum Ziel localhost:3128 einrichten. Der Port 3128 ist der Standard-Port des Proxy-Programms squid, welches auf dem Linux-Host installiert und konfiguriert werden mußte. Bei der Auswahl des Quellports ist zu bedenken, dass unter Unix-artigen Betriebssystemen (also auch unter Android) nur root Dienste betreiben darf, die Portnummern kleiner 1024 benötigen (sogenannte Systemports).
Der Proxy-Server squid
Wie bereits erwähnt, muß auf dem Linux-Host ein Proxy-Server eingerichtet werden. Nach dessen Installation sind in der Datei /etc/squid/squid.conf noch einige Kleinigkeiten einzutragen. So muß dem Proxy noch ein Name über das Schlüsselwort visible_hostname zugewiesen werden, dieser kann beliebig gewählt werden. Außerdem muß das Disk Cache Directory durch das Schlüsselwort cache_dir bezeichnet werden und es sollte die Zeile http_access deny to_localhost in der Config-Datei vorhanden sein. Im übrigen ist die Datei squid.conf sehr gut kommentiert und man muss eigentlich nur den dort gemachten Empfehlungen folgen. Vor dem ersten Start von squid ist die Cache-Verzeichnisstruktur durch den Aufruf von squid -z anzulegen. Nun kann man mit squid -NCd1 den Dämon probeweise starten, ohne ihn in den Hintergrund zu schicken. So kann man evtl. Fehlermeldungen besser beobachten. Später kann man den Dämon dann durch /etc/init.d/squid start aktivieren. Für weitere Konfigurations-Details sei auf den Eintrag bei selflinux.org und das HOWTO der Seite www.linuxhomenetworking.com verwiesen.
Eintrag des Proxy-Servers im Browser
Um nun durch den eingerichteten Tunnel über den Linux-Host surfen zu können, muß in Opera (Chrome für Android unterstützte zum Verfassungszeitpunkt des Artikels die Angabe eines Proxy-Servers noch nicht) auf dem Smartphone die Adresse des Proxy-Servers angegeben werden. Dies kann durch Aufruf von opera:config geschehen.

Mit Opera die Benutzung eines Proxy-Servers einrichten
Als HTTP-Server muß dann 127.0.0.2:8080 eingetragen werden, denn der lokale Port 8080 wird ja durch die mit ConnectBot eingerichtete Port-Weiterleitung an den Proxy-Port 3128 des fernen Linux-Host weitergereicht. Nach dem Speichern dieser Angaben und einem Neustart von Opera, wird nun jede Anfrage von Opera durch den Tunnel an den Proxy weitergeleitet.
Hat man bspw. bei dem Dienst no-ip für seine eigene, vom Provider dynamisch zugeteilte IP-Adresse einen Domainnamen eingerichtet, so lassen sich unter diesem Domainnamen nun auch Seiten aus dem Internet aufrufen. Da sich hinter der vom Provider vergebenen IP-Adresse normalerweise der heimische Router verbirgt, man aber mit dem Domainnamen eigentlich einen Rechner hinter dem eigenen Router (also im eigenen lokalen Netz) erreichen möchte, ist im Router eine entsprechende Port-Weiterleitung (oft unter dem Menü-Punkt Virtueller Server erreichbar) zu dem gewünschten Rechner und Port zu konfigurieren. Handelt es sich zum Beispiel um eine Webcam und ist für diese im eigenen Router eine entsprechende Port-Weiterleitung konfiguriert, so könnte eine Abfrage des gerade sichtbaren Bildes z.B. durch http://dcs-900.no-ip.org:8080/IMAGE.JPG erfolgen, wenn der bei no-ip registrierte Domainname dcs-900.ni-ip.org lautet und in der Webcam der Port 8080 als Dienstport konfiguriert wurde.